创意公社- ideaer�a
z�R�Z4|�g�G(j�b因为不太知道怎样的教程比较合用,所以我想把这个教程做成互动式的,一部分一部分地放上来,大家可以对这篇文档提出自己的建议和要求,我根据大家的需求来改,目前拟定的目录如下:
5F8q-w�|�^"\�r5{2o'i7W�w�c0
!O�V�O�?�i0微软媒体播放器SKIN制作教程目录创意公社- ideaer.c�f�J�H�O;f�l
创意公社- ideaer i,Q,U;D:_1y5j3x�L4s)B微软媒体播放器SKIN制作教程之(一)――简介
Y�o#}&l�~�s�Y0Q0
创意公社- ideaer:b�[
L(_8K�a微软媒体播放器SKIN制作教程之(二)――XML热身
:u�t�w1C
D�a4Q9@0
/{�T.R�\*W/@,B0微软媒体播放器SKIN制作教程之(三)――准备图片
7z I._-I
]�g0
创意公社- ideaer�l�j�S7t�C;F微软媒体播放器SKIN制作教程之(四)――媒体播放器用到的XML
2B�D C4q(M�W0
�Z�v�h�B"y'S0J"z0微软媒体播放器SKIN制作教程之(五)――媒体播放器用到的JS创意公社- ideaer9C�x�C#M8G*a�a�?'\
创意公社- ideaer3M�|4Y�g!j�J*@微软媒体播放器SKIN制作教程之(六)――常用参数
�w%R%b�?/L0o�R"S0
0E�l�l)`2N$G�\�B#x4?&V�x0如果大家有进一步的要求,还可以搞一些进阶教程。
6l�s
v�l�C L�?)L)p)]0
/Z*S�n�a!l�j0微软媒体播放器SKIN制作教程之(一)――简介创意公社- ideaer)W�u'D�p�V�k
9@�?�h�?�h7H�^�k4C0一个微软媒体播放器SKIN其实是非常简单的,它主要由三部分文件组成:
�[0i-B1U�W8R0
创意公社- ideaer�x�Q1s6\ S�G.~�X
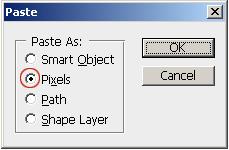
x�F图片: 好消息――BMP,JPG,PNG,GIF都可以用;坏消息――不支持ALPHA透明和GIF的透明,在程序里是用关键色来透明的。创意公社- ideaer�o"G�Z6K.}$l,f3@
:n�I�m1P/F1r5V�z0XML文件:定义媒体播放器各个元素的组成,位置,调用JS文件里的操作。创意公社- ideaer�?0H�G�F.Z"W�@+P3\
创意公社- ideaer�Q�j2U�j�C&L;l'mJS文件:用javascript对媒体播放器各个元素进行操作,定义它们的属性,生成一些动态效果,要注意:这个JS里包含一些微软媒体播放器专用的JS。创意公社- ideaer�n�\:x�L0G.d
8[�U&w�h�u�?�i�P0重要的参考文档:微软媒体播放器开发包(http://download.microsoft.com/download/f/3/5/f355083d-61d7-4470-a572-cd6fb141cfb5/WMPlayerSDK.exe),虽然是E文的,涉及SKIN的部分内容还是非常的简单,目前还没看到中文的……创意公社- ideaer�L,`!k-O
J�C3X�p�e�Q
创意公社- ideaer6u!t)y
b�I�b�c微软媒体播放器SKIN制作教程之(二)――XML热身
�e�U�{5W�]0
�w+M�h2J)J7s&?�x�o(d,X�A�q"w0这节主要简单谈一谈什么是XML,与媒体播放器本身的XML制作方法关系不大,熟悉XML的朋友可以略过不看。
4c/\�^&v�O.B4|�M0
t6A6?�R&i7}
e0什么是XML(Extensible Markup Language)?创意公社- ideaer1i p�l�Z�w
)~*c�m�@�C4l8w
z�B0就象HTML是定义格式的一样,XML是用来定义数据的,微软媒体播放器用到的XML非常简单,我们了解一小部分就可以了。官方的文档如果你有兴趣看,可以到 http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本:创意公社- ideaer%]�A-M�c `&z
http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本:创意公社- ideaer%]�A-M�c `&z
2t+t�z�C�D/z�w0
�X(\�_9j�f8f�W�?0
创意公社- ideaer�p(p#l�a,_<甜品>
�w�X&B)m�F0
;};F!b.p�V�D2a&H�]0<冰淇淋>创意公社- ideaer+_�r#X.d&w4z�p�F�?�c
�e�@�X ?�W0<颜色>柠檬黄创意公社- ideaer
k H�S�j;u�s�p�G
�X�X
S1u�?�B0<口味>微酸
8r6Y�^�z#n/g�\0
(|�p�P�c�k�p�\"V�l0创意公社- ideaer�{8j*]�?�\#G(h
创意公社- ideaer:i�v$t
o�r+N�w�E8x;}/d�U�F"J Q0
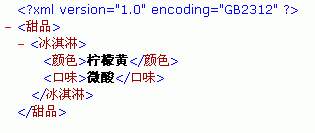
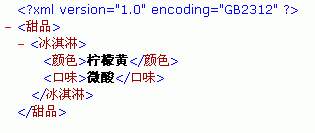
创意公社- ideaer�x6B.m�j2[;s2O�j用IE浏览器打开这个XML文件(后缀一定要是XML),你会看到如下的效果:
7n2m�N�M�@
r�k�c { {�M0
创意公社- ideaer+R�@�t�^�k6J(L
V�G 创意公社- ideaer&x�Y(]�N(e
创意公社- ideaer&x�Y(]�N(e
创意公社- ideaer�e�I�d�k�E�@�l�N�^;w(?如果点击那个减号,还可以折叠这个树状结构的东东――呵呵,把XML文件暂时理解为一棵树就对了。另外,实际的应用中XML标记绝大多数都是使用英文的,我这里用中文是为大家看起来比较方便。创意公社- ideaer�R8g%W'H
_�p
�g�P�F�J0i�}0首先解释这句:
�~ u/}&?�i�k
S5V5g0
创意公社- ideaer.P�x�B+z9e�x�t�`�c)}�y2B它表明这是一个XML文件(废话?),如果你的文件中有中文,encoding=GB2312是必不可少的,当然,可加的东东还很多,不过我们现在就先说这些(秘密:媒体播放器的XML根本不用这一句,这句是方便你在IE中看文件用的)。创意公社- ideaer�k-_8s's�Q d;{
创意公社- ideaer
i;j*|�t�M
U'E�{-^其它的标记都是成对出现的,是不是和HTML很象?不过XML更严格,必须要成对出现,否则就会出错。其中“<甜品>”是这个文件的根元素,只能有一个哦!象“<冰淇淋>”和“<颜色>”这样的叶子则可以有好多个,还可以嵌套,它的目的只有一个:用来描述你所有的甜品。我们再加一个冰淇淋和一个水果拼盘:
�g2Y
^*r5I#q$n�|�`�i0
d:k9z�E#I1O�m+}'Z0
5o |�a�K�D;r&C�m!\0
�N%P�K�@�s�U�f�Y�a0<甜品>创意公社- ideaer%g0{�U$O
W�a({
.w�N�N�{)~2I G!U0<冰淇淋>创意公社- ideaer�\0c�q�s*N9?
1Q4i,D�O9K�]0<颜色>柠檬黄创意公社- ideaer.E�L�V�[�E�u
(P.v�D�b%s�{ d�p�G�W0<口味>微酸
!f5l�v!`(t0
创意公社- ideaer�b J�|/K,~!Q�w#?�w!@�b�\�x�a8P�x1c#f0
�~�@�\�g0r*B�L%~�e0<冰淇淋>
w'n�@4Q!A-h�N(^0
创意公社- ideaer�}�c�V�f4D�w�t<颜色>草莓红创意公社- ideaer�J.I C*Z�}#@'p�v�e
,b!P
W
I�~&k�\(k.G0<口味>甜创意公社- ideaer�Z�l�j$|+_�X�F)_�\�h
创意公社- ideaer1J�~,C�l
e<装饰>一把小伞创意公社- ideaer�]�^%O8}�|
�y�O�_ ~�m�~0
0d�W8i'X�D�v�s�D0
创意公社- ideaer(R8Q�x�[�H<水果拼盘>创意公社- ideaer�|�B�H-b�Y.? z�O
创意公社- ideaer�Q*b�y.C�a4I9X�F#V<水果>创意公社- ideaer,X�^�F�p"U�V
L
_�s�D�|�e0<西瓜 价钱=便宜的/西瓜>创意公社- ideaer�X6U�B2X4q'C8C
5T)Y�@�X�y-F�l�r0<西瓜 价钱=便宜的 质量=生的/西瓜>创意公社- ideaer0|$T�D�[�H�S#t$a
创意公社- ideaer/A�V:e)@�k<蕃茄 质量=洗净的>
f9X%D7B�U0
创意公社- ideaer�`8R%t
U�G!_2n�[�B h L [6N
]�p*r/U9z0
创意公社- ideaer�_$\)I*x�I�t6c<装饰>塑料小勺一把创意公社- ideaer,p,S5i
^�j%{
I�`-O�\8o�|�{�[0创意公社- ideaer�S"[;k�v�I%o�a�x�e
r2T
创意公社- ideaer f�T9h
l3{�a�f1y!c创意公社- ideaer�r$W�k�|�k�j�|
创意公社- ideaer�u�C-\4V"Q
s3t9l5[�F发现什么变化没有?西瓜和蕃茄有了“价钱”和“质量”的属性了,每片叶子都可以有不止一个属性,其它程序调用它们时会用到这些属性,另外“<西瓜 价钱=便宜的 /西瓜>”和“<西瓜 价钱=便宜的>”是一样的,中间没内容当然就简写啦,这种简写也代表标记是成对的,并不意味着标记可以不成对,切记!创意公社- ideaer�V�]�K�B�S�S�i'o){�H
-W�E�D�g'D8L�?�I8t0关于XML这种标记语言就讲这么多,但愿你没有被我的冰淇淋和西瓜搞晕……创意公社- ideaer%O0p V�@�\!W�`
*R,R
n)l�n-d/I�D0唉,其实只要记住XML是用来表述数据的就可以了……
p:~,V�I�y-k+r0
�Q�B�[6y&m+Y(m"Z�s0微软媒体播放器SKIN制作教程之(三)――准备图片创意公社- ideaer5A:t4x�}6T*N*_�E
创意公社- ideaer$S3i�j�R�P�h�h�C!@�y要做一个最简的SKIN,我们只需要准备三张图片:创意公社- ideaer�D*K�F�H�@"u�H�{
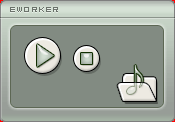
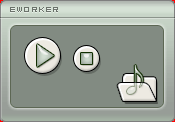
创意公社- ideaer v�A�I�b8w"u图片一:SKIN的初始状态(background.gif)
(l2P�r5l�g"`�Y1r�r2J%o0
创意公社- ideaer"s0k�H3z�L�`�R8Z 创意公社- ideaer5\9k�y:r�r'[�j�A
创意公社- ideaer5\9k�y:r�r'[�j�A
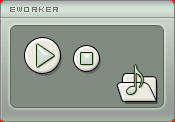
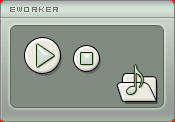
9A�L�m2i�_9~�d�?0图片二:SKIN的mouseover状态(hover.gif)创意公社- ideaer�X8e&x�b#G�J
创意公社- ideaer6f�R(d&D(f�q7i
/U6H,q%K�Q�l6U!D0
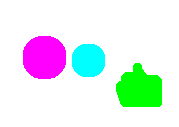
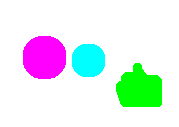
�T�e�?"~�L�Y5a)@;z0图片三:蒙板图(map.gif)
"? ]!k
@"a�?�g'g,J0
%h�S7P$j�y J C0 创意公社- ideaer�u.I0d�H�H�i�X6l4f7n
创意公社- ideaer�u.I0d�H�H�i�X6l4f7n
�F7j2I�R�i0微软媒体播放器SKIN制作教程之(四)――媒体播放器用到的XML
0j�y.J�J�u$w8J0
创意公社- ideaer8U2G.\�b�t1]7z5e p微软媒体播放器SKIN所用的XML有特定的标记,我们先搞个最简的说明一下,用记事本建立如下的文本文件:
/p4t�@!f5T5v/N3]�L�X0
�} C�t(e�o�?#f�}�{0
B"N-q�?.T3y�e)I.f/s�f�^#[ r0
创意公社- ideaer'Y!Q�z7P,b�@�W创意公社- ideaer5M%u�G�g�O!H
创意公社- ideaer�w/G*H�d�@1r�P'lclippingColor = #FF0000创意公社- ideaer�]�M2v \:H!q7x
�L
f�p�B�v0backgroundImage = background.gif
�V�K3A5Y2B ^&b0[)n!G0
(t�m#~$[�`,Q'@�T0titleBar = false创意公社- ideaer�k�]�i'\�K�S;O�~�E�n�M7p�[
创意公社- ideaer�{7]�@.`�|)t*SscriptFile = demo.js>
�l6{ {�X�C�t \'[8X�i0
创意公社- ideaer5p7Y�[&M�u#O/a�~创意公社- ideaer�K5x
v�@�u"L�i
创意公社- ideaer�z;v�G0G�h�`mappingImage = map.gif创意公社- ideaer�D�[/O&z�I�|#D
6y�t
z�Y�F0hoverImage = hover.gif>
�N�b!|�\ b�_�d�z�@0
5Y
H
^"u�P+u�v0创意公社- ideaer�x,Y1@�H0d�_�t�m/D�J%G%P�x
创意公社- ideaer�r�[�J!?�D�~�a�Y:l�amappingColor = #FF00FF />
7^
N*m+T�K
}�B�j0
创意公社- ideaer;s�S6M!E�u6p创意公社- ideaer�B1g�e�D2F�t�t�v
�`3K:x�e8J%k�`0mappingColor = #00FFFF />创意公社- ideaer3v2Z�A�s�o1V n�F
0Y�l9E�a0e&|0B�[�g8o&H0创意公社- ideaer#u6h�g5P'Q�z�f%{ Z
创意公社- ideaer�`3U�t6t�P�]mappingColor=#00FF00创意公社- ideaer�x�{�E�T�]�]:s%]�~
�X�A�]�A�F�H1I*e0upToolTip=打开文件创意公社- ideaer,^�H.B/N&D-p1]�E
创意公社- ideaer;}�d5a0m,r�Q�N,V�A,uonClick=openFile()创意公社- ideaer�n�X w g'|�}�V�|-]�`�|�s�i�T
�S5[
d:~*s�c�B0enabled=true/>
+H
@�I�L�H�F'b0
�c;B�j�b
A�c.M)o0
*V%g�|�y�}8W0
0d/p�l
c2S�O0
�M�z \8i-`0
创意公社- ideaer$d"k,h�E�t7c创意公社- ideaer/W;Y�_�N v�x
p�c3V�\
K5O8h5}%j�z0“THEME”就是这个XML文件的根元素,“VIEW”是在这个根元素下的一个视觉元素,这个视觉元素包含一个按钮组“BUTTONGROUP”,而这个按钮组又包含三个按钮:一个是用来播放音乐的“PLAYELEMENT”;一个是用来停止播放的“STOPELEMENT”;还有一个“BUTTONELEMENT”是用来打开音乐文件的。
�A�?�D�F�W0
创意公社- ideaer%\/x7P o&r
I�]�w详解一下上面这些元素的部分属性:创意公社- ideaer;~�~�q�H-l1^�B
P�e7e
%}*C�r�z�Q�[�~�H�Z�d0clippingColor = #FF0000:这是让SKIN的圆角透明,关键色#FF0000;创意公社- ideaer.O�P3f&i!M
创意公社- ideaer�p�v4V�[�[#};|�zbackgroundImage = background.gif:这是SKIN的背景图像;创意公社- ideaer/Y�|�L�R(z�s�m�L�g,X
�v#n�Z+{�H�T�n�k0titleBar = false:不显示媒体播放器自带的菜单;创意公社- ideaer�q�@�S7g
m;Q+j(\�A
?7d�c�?&q:H0scriptFile = demo.js:指定SKIN所用的JS文件;
't"e q�D3p.R8h�T'x�a0
创意公社- ideaer�S�s�L�Y!Y j�_�}�QmappingImage = map.gif:SKIN所用的蒙板图片,可以设定按钮的形状;创意公社- ideaer�}!R4R+c�g4k$W:\�W
*D�?�p*~*\�c�s�o�S0hoverImage = hover.gif:鼠标移到按钮上时显现的图片;创意公社- ideaer5c�B�G�F�G)y!s
�n7Q�k+g�]�s!v M0mappingColor = #FF00FF:蒙板上关键色为#FF00FF的区域显示为播放按钮;创意公社- ideaer"N.f�A;U�h1k�x
�Q�p%C)I4X�M�y�A�p9K0upToolTip=打开文件:鼠标移上去时出现的提示文本;
"a�h�J�P�b(s�g�|$a0
)b�h�y3k5C&u,c0onClick=openFile():点击时调用demo.js里的openFile()函数;
&s�^#W�A+V5Z�\/p�{0
*F4]�E;m#v�O�z5w.x0OK,是不是很EASY呢?现在我们把这个文本文件的后缀改为wms,呵呵,这个SKIN就差一个JS文件了,我们的下一步教程就是来写这个JS文件。
(M9k�r�?.q.y�e�V0
创意公社- ideaer�@�\#G6G;k
K�U�Y微软媒体播放器SKIN制作教程之(五)――媒体播放器用到的JS创意公社- ideaer4~�S"`;~9K�C�J
创意公社- ideaer�\�`:B�N#@�s�c用记事本建立如下的文本文件:
�V.p3x�Y�l+W'b2n(g0
创意公社- ideaer ]2l
r%X+~3S�w�I�dfunction openFile(){
�h:[7r�h3K�u-l._.~6W!z5h0
创意公社- ideaer*n�[&?&b�G�nmedia = theme.openDialog(''FILE_OPEN'',''FILES_ALLMEDIA'');创意公社- ideaer
B�p-d"K�J&_�D�Y![
创意公社- ideaer9d6p
U�V,{%qif (media) {
:|�A�L�C�F
p�j�O�u.^0
创意公社- ideaer�~�z:t�D�}!Gplayer.URL = media;
�H�O%o�B�b�W.A�i5l0
创意公社- ideaer9A.A
U�`/A8Z�|�D(s,P}创意公社- ideaer!I"F-V4\)y
创意公社- ideaer8T%~�G;}-D+c�C}创意公社- ideaer$?-S$m5W�k'J%\
)o$g�S6h9k�t"}0学过javascript的朋友看懂这段绝对是没有问题的,这段脚本的作用是把文件打开对话框中选中的文件设为当前曲目。
�|6S�w'W5z8Q�R0
�^3@!U�T�C D�d0现在,把这一小段脚本存为demo.js,这样,我们的SKIN就基本制作完毕了。
�O�`�X�X1R'[0
创意公社- ideaer�J0z-v9X�q
L a�V最后,我们把demo.wms、demo.js 、background.gif、hover.gif、map.gif这几个文件用文件压缩工具打包为zip文件,再将zip后缀改为wmz,一个最简单的媒体播放器SKIN就搞定了!创意公社- ideaer�`�H6V*~$l7r�@5n
创意公社- ideaer+Y�E�}�Z�|;[�[双击它看看效果吧,不过因为这个SKIN太简单了,我们没做关闭按钮和其它的东东,大家可以在界面上点右键看微软的默认菜单来操作。创意公社- ideaer�N&B�?"P#N�n�}
创意公社- ideaer&i�]5n0a
g�d�a�k�P微软媒体播放器SKIN制作教程之(六)――常用参数
�?�w�I�f�F+B�e0
创意公社- ideaer�t�H,P�C#Q.J�z……这个,有空再慢慢加!创意公社- ideaer%g;o4m/p�d9f�f�H
创意公社- ideaer%I1n+q�s2K$W-\�G有作品了别忘记放上来大家看看哦!
�f�Y4_,[�L K�]0
 http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本:
http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本: