�o,z�K4B!t3~�M1因为不太知道怎样的教程比较合用,所以我想把这个教程做成互动式的,一部分一部分地放上来,大家可以对这篇文档提出自己的建议和要求,我根据大家的需求来改,目前拟定的目录如下:创意公社- ideaer M/J a6M(x
�~�l.k�g
n�f�S1k1微软媒体播放器SKIN制作教程目录
'W6|�B#B"X"^1
5q
~�j�f�P
])[1微软媒体播放器SKIN制作教程之(一)――简介创意公社- ideaer�s+Z�s�X�d.n
9Z4|�~�F!p�N�p5E1微软媒体播放器SKIN制作教程之(二)――XML热身
'm�^�P#j$u�p$l1
创意公社- ideaer�n+`�q.y'z�C微软媒体播放器SKIN制作教程之(三)――准备图片创意公社- ideaer�g�a9U+{�a�`�]3X�u%z
m
创意公社- ideaer
s
E�A�s6{微软媒体播放器SKIN制作教程之(四)――媒体播放器用到的XML创意公社- ideaer0A$v�D
b+m�a
创意公社- ideaer�?-F�H,q)p6G0Z!N�L�\3U微软媒体播放器SKIN制作教程之(五)――媒体播放器用到的JS
'd;j�a�R�Y�a�G1[*X'E1
创意公社- ideaer�E�n"e/@3R+q�J%u1?5b�V微软媒体播放器SKIN制作教程之(六)――常用参数创意公社- ideaer�}�J�v.]3|$o�V
创意公社- ideaer'Q-\8x#c�i�O如果大家有进一步的要求,还可以搞一些进阶教程。创意公社- ideaer�v7N�i2X5s b�[
/x�q
d�m�P�K�M6n1微软媒体播放器SKIN制作教程之(一)――简介
�{�L D�n�u�x*?(n�J1
�O�y�Y�b�?�S1一个微软媒体播放器SKIN其实是非常简单的,它主要由三部分文件组成:创意公社- ideaer�E!u0~)h�J�K�k#u-g/X*\
创意公社- ideaer6D(@�z+~3R�v3l7Y/_图片: 好消息――BMP,JPG,PNG,GIF都可以用;坏消息――不支持ALPHA透明和GIF的透明,在程序里是用关键色来透明的。
-^-t!u.}�W�[�|1
创意公社- ideaer _1t3j�Q�f�S9M;F�^%o-T�|#aXML文件:定义媒体播放器各个元素的组成,位置,调用JS文件里的操作。创意公社- ideaer%}0V�[�i�C7q�B,S
4v9k�w'H�F�Y�s6P1JS文件:用javascript对媒体播放器各个元素进行操作,定义它们的属性,生成一些动态效果,要注意:这个JS里包含一些微软媒体播放器专用的JS。
�r0i(C/Z+m�A
a*j�U;v4{3K:o1
�T�W�}�Z4b4W1重要的参考文档:微软媒体播放器开发包(http://download.microsoft.com/download/f/3/5/f355083d-61d7-4470-a572-cd6fb141cfb5/WMPlayerSDK.exe),虽然是E文的,涉及SKIN的部分内容还是非常的简单,目前还没看到中文的……创意公社- ideaer*x�r�T(?�^)u
创意公社- ideaer�U-f�W�l,B�?微软媒体播放器SKIN制作教程之(二)――XML热身
#X�l�S�f�y�B"o$p+S7d$F1
6?�H�p+@�s"o1这节主要简单谈一谈什么是XML,与媒体播放器本身的XML制作方法关系不大,熟悉XML的朋友可以略过不看。
�s+\�M
j$p�g:W:P�H1
创意公社- ideaer*H�`�e2?�S*c什么是XML(Extensible Markup Language)?创意公社- ideaer�O�y�~�E/O�{/R�L
创意公社- ideaer&^�v,j3k4n9Z�U M就象HTML是定义格式的一样,XML是用来定义数据的,微软媒体播放器用到的XML非常简单,我们了解一小部分就可以了。官方的文档如果你有兴趣看,可以到 http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本:创意公社- ideaer�@�y�I�Z�m;z�S�V(z/m�S
http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本:创意公社- ideaer�@�y�I�Z�m;z�S�V(z/m�S
创意公社- ideaer2D9L�c8J;u$e�V�E�d�U创意公社- ideaer�m-b�p�M�K�C�A3}�l
)G�V�@�W�Z�M�P6m1<甜品>
�R6W�i%R#C�Y$s�d1
创意公社- ideaer t&R�p�L�H3v<冰淇淋>创意公社- ideaer�F�O�C�H*p5D�^�\6v
创意公社- ideaer @�|�\*V L<颜色>柠檬黄创意公社- ideaer�P7B!L;t�T
l�\�|�[�{
创意公社- ideaer�v%c8E,}5X�]<口味>微酸创意公社- ideaer5q�f�M�H�H6]
�U7e5b'A7s$i�D�D1
�G�H�x�z�T M0m1
-e�C�H,T(G;R)c�X1创意公社- ideaer,K-j+E�c�{)z�a.l�u(X"e0}*N
�|�R�G�g�O
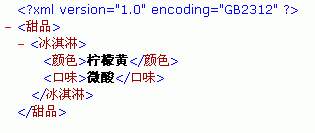
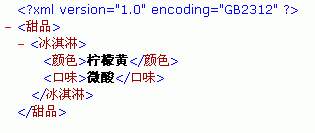
S�b1用IE浏览器打开这个XML文件(后缀一定要是XML),你会看到如下的效果:创意公社- ideaer8B�w2r7x�j:a�m�H�]
创意公社- ideaer&r-d�G�_2O�E�m
�c
I!k�`7H�r2h h-c1
创意公社- ideaer�C�e�I�r.M$g ~�s�N�`如果点击那个减号,还可以折叠这个树状结构的东东――呵呵,把XML文件暂时理解为一棵树就对了。另外,实际的应用中XML标记绝大多数都是使用英文的,我这里用中文是为大家看起来比较方便。
�R�]3U�z,w�U*v1
创意公社- ideaer�x&}&A6a(K4v;r首先解释这句:
�g�~8d7b�k�c d�B9B1
-F
|7O�Y�p�R+L�W)A�v1它表明这是一个XML文件(废话?),如果你的文件中有中文,encoding=GB2312是必不可少的,当然,可加的东东还很多,不过我们现在就先说这些(秘密:媒体播放器的XML根本不用这一句,这句是方便你在IE中看文件用的)。
.d6O�g B,s2n�H1
�p(s�y�U5j�O1其它的标记都是成对出现的,是不是和HTML很象?不过XML更严格,必须要成对出现,否则就会出错。其中“<甜品>”是这个文件的根元素,只能有一个哦!象“<冰淇淋>”和“<颜色>”这样的叶子则可以有好多个,还可以嵌套,它的目的只有一个:用来描述你所有的甜品。我们再加一个冰淇淋和一个水果拼盘:
1a7g�V�p�]3j:l2W&P�I1
�^.w"Y:x4Z�@ C�x7A�I1
)c�b�~�["}�V�B�g&w�I4e�d7}1
创意公社- ideaer�` f4[4t�p�b�x<甜品>创意公社- ideaer%Q(G�J�o�v _2S�?�]5w
创意公社- ideaer�J ]
[�K�R'F1f�i�b<冰淇淋>创意公社- ideaer�q�H�Z�[�K�s1n8?
8m
?�f�I%i d1<颜色>柠檬黄
$g�T3m�t*|1
4c�X/\7K�P�M
|1<口味>微酸创意公社- ideaer8\4u2^$u!M)I�_5`
:C�M#{9r2z$T1创意公社- ideaer�h�o�\3`�U�`1_�k
�W�K7_�V�}1<冰淇淋>
*n
D
A;u!O�n7|1
创意公社- ideaer'l�C8}�|�f<颜色>草莓红创意公社- ideaer�c:^�G!^3z(b
�I9_�o�A�Q�t�@:h1<口味>甜创意公社- ideaer D/T�g0O�c(z8L
创意公社- ideaer&G
b�Q�D�v1L,U�f�M)L�N<装饰>一把小伞创意公社- ideaer \�T�c�y*d)^�d B
+f6o�~�h�F9[1
�Z8g)?�Q(z�e)J.L�q1
6C�U�C%Z%@�}1<水果拼盘>创意公社- ideaer�_,S7}6} q�l R�L;K�j�^�K
r;w-a:J!A�G�g�T�[�M�y-]�e1<水果>
�N�|0u�u&o1
创意公社- ideaer u9z�}
_.E<西瓜 价钱=便宜的/西瓜>
9s+l(@-[7]2X1
�t"X�i7Z C�C0O:|1<西瓜 价钱=便宜的 质量=生的/西瓜>创意公社- ideaer�k2d#|"p�U7J3C
�}�b�D1M$Q
t1<蕃茄 质量=洗净的>
3v�y2E s6x�d&N�n1
�P
T�D-?�M"[&M�j�\4f1创意公社- ideaer�}1o�b�Y�O�K5o�m�q�[
�~�V1n*O$U-?&_�C�m"c1<装饰>塑料小勺一把创意公社- ideaer&C�j�d�a�a�v8N&h
1_�q)T�c�t3d�m1创意公社- ideaer']�G�z9w�P0j K/z�i
V+p
创意公社- ideaer�A k�R�w�h%S:|创意公社- ideaer(Y4P�W�q�D4c/g
7E�k�{�V�S!X�V�g�n�O;T1发现什么变化没有?西瓜和蕃茄有了“价钱”和“质量”的属性了,每片叶子都可以有不止一个属性,其它程序调用它们时会用到这些属性,另外“<西瓜 价钱=便宜的 /西瓜>”和“<西瓜 价钱=便宜的>”是一样的,中间没内容当然就简写啦,这种简写也代表标记是成对的,并不意味着标记可以不成对,切记!
1`�D7k�K+B�B1
创意公社- ideaer'K�T1w�w�e�R%a�S�b关于XML这种标记语言就讲这么多,但愿你没有被我的冰淇淋和西瓜搞晕……
�c
t:V(e�\�x�Y1
#j!r�O�R*V�e1唉,其实只要记住XML是用来表述数据的就可以了……创意公社- ideaer
}�c0d�K
p#j
创意公社- ideaer4i�c�}8o7T,f K:R微软媒体播放器SKIN制作教程之(三)――准备图片
9u�] r8E!h*X)b�k/@�L�D1
创意公社- ideaer�L)H�Z�`�T要做一个最简的SKIN,我们只需要准备三张图片:
�i�|�O�P�q�^-y1
创意公社- ideaer
?�e(o
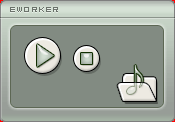
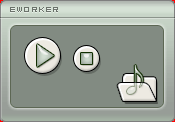
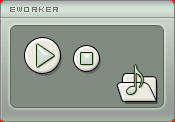
Z�G图片一:SKIN的初始状态(background.gif)创意公社- ideaer4N'}*H�u:s
创意公社- ideaer�e:S�\�s.@�d
(j
a�[,^6A�y6Q
l2r/`4{1
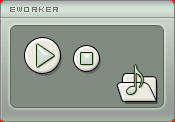
创意公社- ideaer�C�~!?2s�@�I图片二:SKIN的mouseover状态(hover.gif)创意公社- ideaer(O9@�E+?%O,J
$?�]�m�G5~�k�v.~�]1 创意公社- ideaer�i�r5e�L�N w�b�q%g3a
创意公社- ideaer�i�r5e�L�N w�b�q%g3a
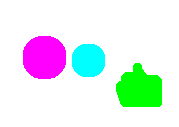
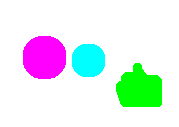
创意公社- ideaer�D!Z�\�Y�V%e图片三:蒙板图(map.gif)创意公社- ideaer3z v5d�G�C
创意公社- ideaer2X"x�A�V7s
l,Y!p*z 创意公社- ideaer�o�t�A�P�v'a8I Z�}�n2p
创意公社- ideaer�o�t�A�P�v'a8I Z�}�n2p
创意公社- ideaer.V�B�I�Y�Z�r%p*g:l�X微软媒体播放器SKIN制作教程之(四)――媒体播放器用到的XML创意公社- ideaer�F5G"L�V!s�H$E!B"z
�N�~�e�V,N#[3\.h6R�G�`0N�i1微软媒体播放器SKIN所用的XML有特定的标记,我们先搞个最简的说明一下,用记事本建立如下的文本文件:创意公社- ideaer�C1w�R8|5~�L�E�D
�G�V�?+b�e6F�s:}1
�h�u6A!e�L"{�d�\�b1
创意公社- ideaer�|0t4{
t E.v-X�C�G创意公社- ideaer7r�a�S"K-R�X�j�_�q
*\*w�L;~(m�R+E/j1clippingColor = #FF0000创意公社- ideaer�c�G�}�^+w�D�F
0X�V�}�`
\3O�C1backgroundImage = background.gif创意公社- ideaer1X�V7|;o�H�j�j�`
创意公社- ideaer2E�Q0i#V�i�J'[�^�g�\�\�BtitleBar = false
�Y�`6G3?1|!f7^�@�r�J%{:K�Z1
创意公社- ideaer0M8I0Q�O�B�UscriptFile = demo.js>
4r!M i�l�g!m�o1
1a�a!}.p x�Q�I-R"o1创意公社- ideaer�H/^�`*q%P�S
创意公社- ideaer�n'r�@)c�v�G�imappingImage = map.gif创意公社- ideaer�c(B:c�A)^�u'k�q1R�i�]
�I1~�P4y�H8`)Q1hoverImage = hover.gif>创意公社- ideaer6L(F�E1U�T�q
0t#S�E�O�~�T�E&I�h1创意公社- ideaer8u�y)R�E�t�?�v
�q
|0e�F3X�L�x1mappingColor = #FF00FF />创意公社- ideaer�]�|2J�q
k3L�N�c.e
创意公社- ideaer'r;G�h+[�}+U�^�t!y�W }�?�V3B.Q�?;c�M1
5@6p8C�X;h6i1l2F d1mappingColor = #00FFFF />创意公社- ideaer�\/\�[�q)E+G(G�{3s
创意公社- ideaer�r,S$h6`�O�i4r
^�K/^�s�Q1
创意公社- ideaer*Z7k*[$i�C!]�S�v:c�K�h�hmappingColor=#00FF00创意公社- ideaer8R�q.o5C4v8Y-j-S6S
a-]�v
S V�w&c�y�T�c1N4X1upToolTip=打开文件
�I6["?�n.I�l)u�f$A1
创意公社- ideaer�O*V7k)k/y�p;B M/M�S�gonClick=openFile()创意公社- ideaer�R-o/c�l�w�B
,_�e)U7p�]1enabled=true/>
4t�~�D(|�`
G)p%R1
创意公社- ideaer�r.n(_/L�F创意公社- ideaer�w�d2o"h$`)[�@
创意公社- ideaer�k�r�X�S�e�A.M2e�G.i;v&x.h�g�?%E3K1
/U*r�i$`�x�[
i�f1
�L�B2U7u(l�g�c7y�i*X,]�t7h1
创意公社- ideaer(\�s�{�w-K&t�j.p“THEME”就是这个XML文件的根元素,“VIEW”是在这个根元素下的一个视觉元素,这个视觉元素包含一个按钮组“BUTTONGROUP”,而这个按钮组又包含三个按钮:一个是用来播放音乐的“PLAYELEMENT”;一个是用来停止播放的“STOPELEMENT”;还有一个“BUTTONELEMENT”是用来打开音乐文件的。创意公社- ideaer&_&~
r�b T
-O�]�O/K3^9N�s9Q)`1详解一下上面这些元素的部分属性:
*N/i'h�X4v8v"p,I�@*^�P1
0Y�n0{�v#G�w�o1clippingColor = #FF0000:这是让SKIN的圆角透明,关键色#FF0000;
�?#_+i�|&z�r1
创意公社- ideaer�e:g�_*{�L(f$q�P0~�J�[�lbackgroundImage = background.gif:这是SKIN的背景图像;创意公社- ideaer8e
M�L5A4D
�Z�n o�q�J$R"v�^1titleBar = false:不显示媒体播放器自带的菜单;创意公社- ideaer�T"S�B5a�s;Q M�d�~
�U�\�Q�[/h1scriptFile = demo.js:指定SKIN所用的JS文件;创意公社- ideaer�i:v�t�x�^-L�o3Z�X�u
创意公社- ideaer�r�c5H�c�H%D$}�J�X8}mappingImage = map.gif:SKIN所用的蒙板图片,可以设定按钮的形状;
2p�~2g+I�F�t w�A1
8W�i"i;D�`1hoverImage = hover.gif:鼠标移到按钮上时显现的图片;创意公社- ideaer&f0C�^�S+a
�c�m�Q5x�G n1mappingColor = #FF00FF:蒙板上关键色为#FF00FF的区域显示为播放按钮;
4m*x.U9V�t*j'f!x�s1
创意公社- ideaer+{"q�i�P%}upToolTip=打开文件:鼠标移上去时出现的提示文本;
�`
S�\�r�`1
创意公社- ideaer)L�}3o'W�c'W$j�~onClick=openFile():点击时调用demo.js里的openFile()函数;创意公社- ideaer-K�t�n:B9F.j,K+y
创意公社- ideaer�r�b�o�G�K�H�sOK,是不是很EASY呢?现在我们把这个文本文件的后缀改为wms,呵呵,这个SKIN就差一个JS文件了,我们的下一步教程就是来写这个JS文件。
2Q.Z-g/O�Q%F�T1
�k�x$p�q4\�F5q1微软媒体播放器SKIN制作教程之(五)――媒体播放器用到的JS创意公社- ideaer0z
M
B�v+u�i�i
创意公社- ideaer.G6g�T�M�t�n�F1?�Z用记事本建立如下的文本文件:
�y�?-w�F�T$D1
创意公社- ideaer�o�r8K
K�W/ifunction openFile(){
�o6T�E/}�]�e6p&d4s�O1
i8D�c�I-e�B�M1media = theme.openDialog(''FILE_OPEN'',''FILES_ALLMEDIA'');创意公社- ideaer�y*t
N$^ H�A0x'Z
�](H�p,o&|�m&J&?�v1if (media) {
�Y4v.I�J�] @�\0~1
创意公社- ideaer�A9W6F%X6v�l9Splayer.URL = media;创意公社- ideaer�X�\ g8Q1T!f4i%\�n
创意公社- ideaer3X8_�Z�v#f"v}
6a�K5M�D�n�k�e1
创意公社- ideaer�p$I7?2@�i/v3i}创意公社- ideaer7V.C#T"r�\�c:?
.d�t�x�x.S8g�G�S p1学过javascript的朋友看懂这段绝对是没有问题的,这段脚本的作用是把文件打开对话框中选中的文件设为当前曲目。
�e�D�t(q.q�{+F1
[/N�h#u�`9E1现在,把这一小段脚本存为demo.js,这样,我们的SKIN就基本制作完毕了。创意公社- ideaer)k�t�T!F�u$T�j*b.K�|-J
创意公社- ideaer
d1g%m6I*r:d最后,我们把demo.wms、demo.js 、background.gif、hover.gif、map.gif这几个文件用文件压缩工具打包为zip文件,再将zip后缀改为wmz,一个最简单的媒体播放器SKIN就搞定了!
+u$|�Y�i+t1
创意公社- ideaer�I'I�p2Z"T"L�]双击它看看效果吧,不过因为这个SKIN太简单了,我们没做关闭按钮和其它的东东,大家可以在界面上点右键看微软的默认菜单来操作。创意公社- ideaer�L'f,Y2j;E5t�y+?
创意公社- ideaer�l$A&s!V,D�m+g;E微软媒体播放器SKIN制作教程之(六)――常用参数
!q�b7h�b6w1
�d�I�B Z-s�a7}�\�e�k�^1……这个,有空再慢慢加!创意公社- ideaer;J5v6~�f�\&A(]�l�x)f.|
�z;n:m�U�D1有作品了别忘记放上来大家看看哦!创意公社- ideaer
v�J�h�A:A�p�K
 http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本:
http://www.w3.org/XML/看,不过官方的文档总是比较乏味,做SKIN并不需要那么多乏味的细节,我们还是先秀一个最简单的XML文件(demo.xml),打开记事本,输入以下的文本: